Miami Dade GO Transit App
Client
Services
Role
Tools
Timeline
Platform
Visit
The Challenge:
My design team and I were tasked with evaluating the usability of a specific taskflow within an existing digital product by conducting a heuristic evaluation of an existing product. We then had to express our usability assessment findings through industry techniques including visual comparison, labelling, clear & concise language and logical justification. Based on our evaluation, we then had to implement the usability recommendations and design improvements that we outlined in our initial pitch. For this project, you’re being asked to redesign screens within a flow, based on your heuristic evaluation and usability recommendations.
While Miami Dade GO, the only official transit mobile app for Miami-Dade County, has over 100K downloads on both Apple and Android devices, it holds a rating of 1.8 in the Apple App store and a rating of 2.7 in the Google Play store, with countless reviews that specifically state the app is not user-friendly. We focused on the app's 7-day mobile pass purchasing process after going through the app ourselves and finding that it took 23 user decisions, countless screens, and around 20 minutes to successfully purchase a 7-day mobile pass.
To streamlining this process to be faster and more convenient for commuters, whether they be locals, tourists, one-time users, frequent travelers, or beyond, we began by using Neilsen Norman Group’s 10 Usability heuristics as a reference, and found 11 instances of heuristic violations that ranged in 1-4 on the severity scale, 4 being a usability catastrophe. After mapping our identified usability issues by effort required to change and value to users on a prioritization matrix, we redesigned the screens of our chosen task flow based on our evaluation and recommendations.
Given this challenge, my high level goals were to:
- Conduct a heuristic evaluation of the current 7-day mobile pass purchasing flow of the Miami-Dade GO transit app.
- Identify which of our detected usability issues should be prioritized based on effort required to change and value to users in order.
- Redesign the screens of our chosen task flow based on our evaluation and usability recommendations.
The Result:
In 4 days we conducted an heuristic evaluation and in 4 days we redesigned the 7-day mobile pass purchasing process in a way that honored both our design recommendations and the app's current brand and value proposition. We were able to address all 11 heuristic violations and decrease the user experience to 7 screens and 6 main user decisions to achieve a cleaner, simpler, and user-centric design.
The Impact:
Whenever I participate in redesigning an organizations content from a UX perspective, I like to tag that organization on my LinkedIn. After completing this design sprint, I tagged Black Girls CODE to share our how in 4 days we redesigned their donation page and checkout process to maximize their reach.
On April 16, 2023, Kimberely Bryant, Founder of Black Girls CODE reached out to me and said:

“It's phenomenal and beautifully executed”
Hi Arianna!
My name is Kimberly Bryant and I am the founder of Black Girls CODE. I stumbled across your post on Linkedin regarding the UX Design sprint you did and wanted to tell you I think it's phenomenal and beautifully executed. You and the team told the story well. I hope the current team back at the org reaches out and tells you the same and most importantly hopefully they'll incorporate some of your ideas. Thank you again for shining a light on this important work and organization.
Warmly,
Before
Below is Black Girls CODE's current donation page.
After
Below is our redesigned donation process for a more convenient and impact-driven user experience.
.png)
Creating Black girls CODE Redesign
We used the Interactive Design Foundation's Design Thinking Process to guide our thinking in 5 stages:
.png)
.png)
.png)
.png)
.png)
Empathize
Define
Ideate
Prototype
Test
We went with the often non-linear design thinking process of empathizing, defining, ideating, prototyping, and testing because it allowed us to reframe user pain points in human-centric ways by:
1) Developing an understanding of user needs, hopes, and fears to uncover what is most desirable.
2) Determine what digital intervention could be technically feasible to deliver
3)Determine what digital intervention could be financially viable.
Designing For Good Problem Space
For this 4-day design sprint, we were focused on Designing For Good.
Designing for social good means using design to help non-profit, NGOs (Non-Governmental Organization), and social enterprises extend their reach, grow support, and drive impact on the world's most pressing challenges.
Specifically, we were tasked with redesigning a social impact organization's current website donation process driven by the following How Might We:
How might we help social impact organizations express their value and inspire people to donate in order to drive positive change?
As a Latinas trying to break into tech we are passionate about tech equity and digital literacy, and therefore wanted to help a social impact organization who was positively impacting digital literacy and tech equity.
Empathize
To better understand our potential donors to
Upon anayzing these trends and identifying about the importance of millennials in the workplace and their desire for purpose-driven work environments I then conducted more intensive secondary research on the motivations behind company and employee support of social impact in the workplace. Below you will find a summary of my findings.
It was necessary to develop an empathetic understanding of my user's current experience by learning their behaviors, motivations, and pain points of my users to understand why a digital intervention was even necessary.
I first gathered secondary data to set the scene on how social impact shows up in the workplace and to identify who would be my end user. I then conducted user interviews to get insights from real people in order to define my design challenge.
Along the way, I experienced multiple pivots, but that's ok! That means I was following my user's needs!
Women are disproportionally represented in the tech industry
Secondary research found that Women are underrepresented in the tech industry and are also leaving the field more rapidly than ever before, thereby further increasing the gender gap.
.png)
.png)
.png)
However, women of color are even more marginalized within the tech industry
Secondary research also found that as of 2020, only 12% of the tech positions in the U.S. are held by women of color. Zipia
.png)
.png)
(Cone Communications).
.png)
(Cone Communications).
.png)
(Cone Communications).
Social Impact is becoming the standard
Secondary research found that social impact is becoming a standard necessity in company & employee wellbeing. Companies need lead social impact efforts to enhance their reputation and employee morale, and millennial employees participate in it and feel more fulfilled at work.
.png)
.png)
(Cone Communications).
.png)
Framing my design challenge in data
This data shows that both companies and Millennial employees have a vested interest in social impact. Additionally, as companies are willing to cater to their Millennial employees' needs, and those needs are reflected as a desire for their work to also be impactful, I authored the following design challenge:
How might we strengthen companies' capacity to communicate and include their millennial employees in their social impact efforts to improve retention and fulfillment in the workplace?
As I planned my next steps I realized I can't design a digital solution for company leadership to better communicate and involve their Millennial employees in their social impact efforts without speaking with Millennial employees. That would only assume what these employees want and need.
I developed two research plans to gather primary data from real people on both sides of my problem space to answer the following questions:
1) What are the user’s current behaviors and motivations?
2) What do/don’t they like about the current process? Why?
3) Where and how does the user complete the task currently?
4) When would a user use the app?
Settings & Parameters:
• 5 virtual interviews hosted over Zoom & Google Meets
• Transcripted by Otter.ai
Participant Criteria:
Every company practices social impact differently based on their unique needs, capacity, and stakeholders, so, I broadly identified participant criteria as:
• A professional who has planned, made decisions on, or executed their employer's CSR strategy, including external consultants
• Understands their employer's retention and employee experience goals
• Employed by a company with some form of social impact initiative
• Can speak on the opportunities and limitations of creating social impact in their workplace
Goals & Objectives:
• To understand company leadership's motivations, behaviors, and pain points when incorporating social impact in the workplace
• To validate my hypothesis that the prevalence of social impact in the workplace is determined by the needs and interests of company stakeholders, particularly fostering a good reputation and increase retention rates, not simply to just do good in the world
• To better understand their perspective and consideration on what effective ways social impact in the workplace looks like
Anonymous Subjects:
I conducted the 5 interviews with the following professionals, with their permission, their name and company is kept confidential below to protect their anonymity, but I've included their industry as it was most relevant to my research.
• Chief Financial Officer, Nonprofit Sector
• HR Specialist - Talent Acquisition, Healthcare Sector
• ESG/Sustainability Consultant, Freelancer
• Social Impact Consultant, Freelancer
• HR Business Partner, Industry N/A
Settings & Parameters:
• 5 virtual interviews hosted over Zoom & Google Meets
• Transcripted by Otter.ai
Participant Criteria:
• A millennial (Born 1981-1996)
• Is currently or has ever been employed
• Can speak towards their thought process when it comes to their career decisions and what factors influence their job habits
Goals & Objectives:
• To understand millennial employees' motivations, behaviors, and pain points when participating in social impact in the workplace
• To validate my hypothesis that a company’s social impact commitments does positively or negatively influence millennial employee job retention and/or satisfaction
• To validate that millennials desire to work at a company that has strong CSR commitments and be involved in that impact.
• To define what meaningful social impact at work looks like and how millennial employees want to participate in it
Anonymous Subjects:
I conducted the 5 interviews with the following professionals, and with their permission, kept their name and job title confidential to protect their anonymity, but included their company and industry as it was most relevant to my research.
• WayRails Employee, Tech Industry
• GSK Employee, Pharmaceutical Industry
• Google Employee, Tech Industry
• Meta Employee, Tech Industry
• Berkshire Hathaway Employee, Manufacturing Industry
The intervention between conflicting parties to promote reconciliation, settlement, or compromise.
.png)
Applying my mediation skills to user interviews
If you haven't gotten to my About Me page, I'm a professional Mediator and Dialogue Facilitator. I love using dialogue to creatively problem solve by asking questions and active listening. I guide individuals to focus on the more significant values under their position statements to create sustainable solutions.
So, I was pumped to get to the user interview portion of UX research process!
I'm a firm believer that like my mediations, user interviews are about asking open-ended questions, following the user's words, and going to their painpoints. Users' insights will outline a solution for me.
.png)
.png)
.png)
.png)
.png)
.png)
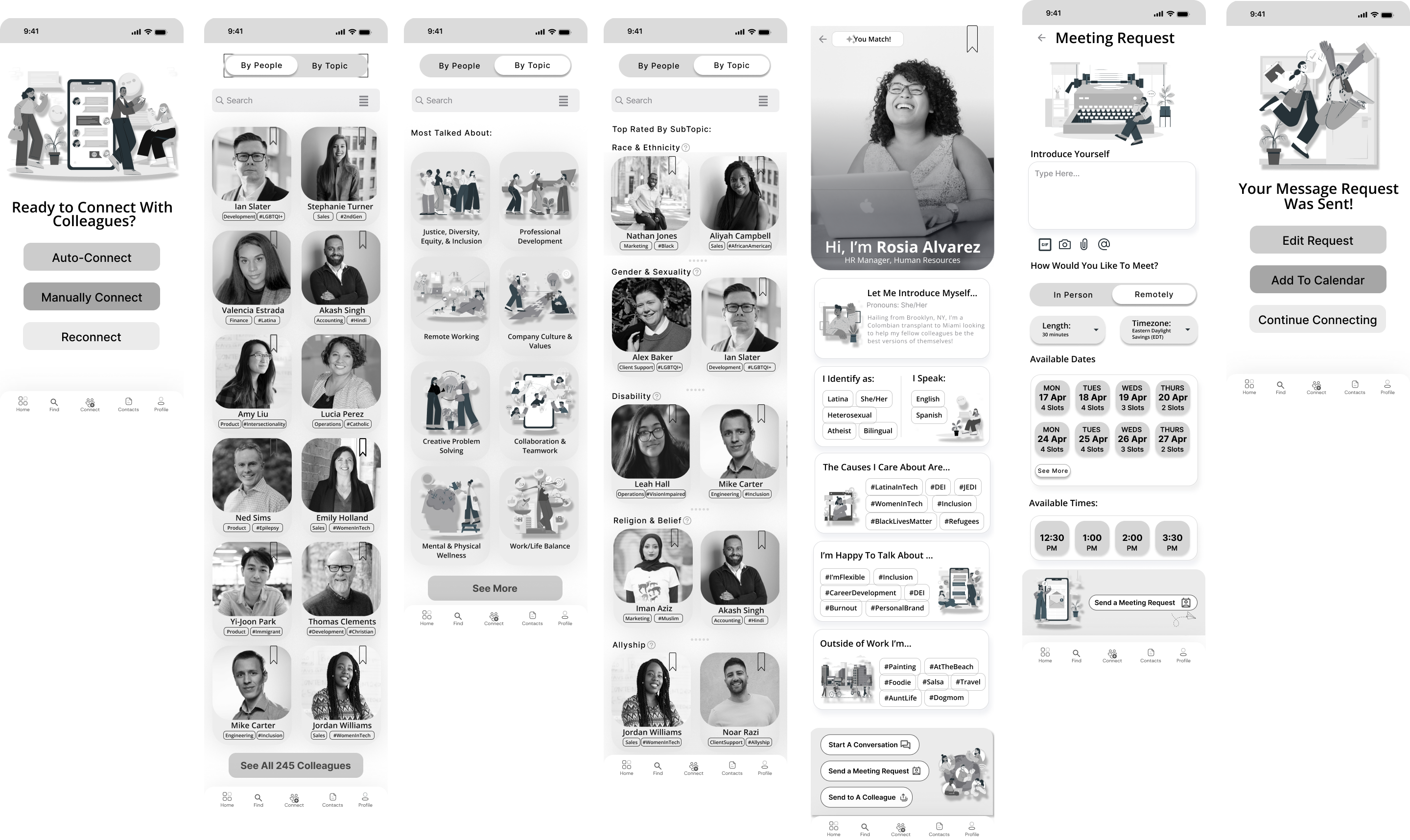
Our final prototype:
.png)
.png)
.png)
.png)
Running low on time?
Watch my video to learn more about my app, Connectic, and how I went about creating it.
How InFresh Works:
This Page is Under Development. Please check back soon, I promise I'll have nailed it!
In the meantime, please review the following presentation to get to know InFresh.
How Connectic Works:
Creating Connectic
I used the Interactive Design Foundation's Design Thinking Process to guide my thinking in 5 stages:
.png)
.png)
.png)
.png)
.png)
Empathize
Define
Ideate
Prototype
Test
I went with the often non-linear design thinking process of empathizing, defining, ideating, prototyping, and testing because it allowed me to reframe user pain points in human-centric ways by:
1) Developing an understanding of user needs, hopes, and fears to uncover what is most desirable.
2) Determine what digital intervention could be technically feasible to deliver
3)Determine what digital intervention could be financially viable.
Creating Connectic
I used the Interactive Design Foundation's Design Thinking Process to guide my thinking in 5 stages:
.png)
.png)
.png)
.png)
.png)
Empathize
Define
Ideate
Prototype
Test
I went with the often non-linear design thinking process of empathizing, defining, ideating, prototyping, and testing because it allowed me to reframe user pain points in human-centric ways by:
1) Developing an understanding of user needs, hopes, and fears to uncover what is most desirable.
2) Determine what digital intervention could be technically feasible to deliver
3)Determine what digital intervention could be financially viable.
Empathize
As a curious person, to really settle on social impact in the workplace as the space I wanted to explore, I began by conducting preliminary research on employee behavior trends and the prevalence of social impact in the workplace.
Upon learning about the importance of millennials in the workplace and their desire for purpose-driven work environments I then conducted more intensive secondary research on the motivations behind company and employee support of social impact in the workplace. Below you will find a summary of my findings.
It was necessary to develop an empathetic understanding of my user's current experience by learning their behaviors, motivations, and pain points of my users to understand why a digital intervention was even necessary.
I first gathered secondary data to set the scene on how social impact shows up in the workplace and to identify who would be my end user. I then conducted user interviews to get insights from real people in order to define my design challenge.
Along the way, I experienced multiple pivots, but that's ok! That means I was following my user's needs!
Social Impact is becoming the standard
Secondary research found that social impact is becoming a standard necessity in company & employee wellbeing. Companies need lead social impact efforts to enhance their reputation and employee morale, and millennial employees participate in it and feel more fulfilled at work.
.png)
.png)
(Cone Communications).
.png)
Millennials are dominating the workforce
As millennials will be 75% of the workforce by 2025, companies are taking intentional steps to focus on the employee experience because millennial turnover occurs at a high rate and at a high cost to companies.
.png)
(Cone Communications).
.png)
(Cone Communications).
.png)
(Cone Communications).
Framing my design challenge in data
This data shows that both companies and Millennial employees have a vested interest in social impact. Additionally, as companies are willing to cater to their Millennial employees' needs, and those needs are reflected as a desire for their work to also be impactful, I authored the following design challenge:
How might we strengthen companies' capacity to communicate and include their millennial employees in their social impact efforts to improve retention and fulfillment in the workplace?
As I planned my next steps I realized I can't design a digital solution for company leadership to better communicate and involve their Millennial employees in their social impact efforts without speaking with Millennial employees. That would only assume what these employees want and need.
I developed two research plans to gather primary data from real people on both sides of my problem space to answer the following questions:
1) What are the user’s current behaviors and motivations?
2) What do/don’t they like about the current process? Why?
3) Where and how does the user complete the task currently?
4) When would a user use the app?
Settings & Parameters:
• 5 virtual interviews hosted over Zoom & Google Meets
• Transcripted by Otter.ai
Participant Criteria:
Every company practices social impact differently based on their unique needs, capacity, and stakeholders, so, I broadly identified participant criteria as:
• A professional who has planned, made decisions on, or executed their employer's CSR strategy, including external consultants
• Understands their employer's retention and employee experience goals
• Employed by a company with some form of social impact initiative
• Can speak on the opportunities and limitations of creating social impact in their workplace
Goals & Objectives:
• To understand company leadership's motivations, behaviors, and pain points when incorporating social impact in the workplace
• To validate my hypothesis that the prevalence of social impact in the workplace is determined by the needs and interests of company stakeholders, particularly fostering a good reputation and increase retention rates, not simply to just do good in the world
• To better understand their perspective and consideration on what effective ways social impact in the workplace looks like
Anonymous Subjects:
I conducted the 5 interviews with the following professionals, with their permission, their name and company is kept confidential below to protect their anonymity, but I've included their industry as it was most relevant to my research.
• Chief Financial Officer, Nonprofit Sector
• HR Specialist - Talent Acquisition, Healthcare Sector
• ESG/Sustainability Consultant, Freelancer
• Social Impact Consultant, Freelancer
• HR Business Partner, Industry N/A
Settings & Parameters:
• 5 virtual interviews hosted over Zoom & Google Meets
• Transcripted by Otter.ai
Participant Criteria:
• A millennial (Born 1981-1996)
• Is currently or has ever been employed
• Can speak towards their thought process when it comes to their career decisions and what factors influence their job habits
Goals & Objectives:
• To understand millennial employees' motivations, behaviors, and pain points when participating in social impact in the workplace
• To validate my hypothesis that a company’s social impact commitments does positively or negatively influence millennial employee job retention and/or satisfaction
• To validate that millennials desire to work at a company that has strong CSR commitments and be involved in that impact.
• To define what meaningful social impact at work looks like and how millennial employees want to participate in it
Anonymous Subjects:
I conducted the 5 interviews with the following professionals, and with their permission, kept their name and job title confidential to protect their anonymity, but included their company and industry as it was most relevant to my research.
• WayRails Employee, Tech Industry
• GSK Employee, Pharmaceutical Industry
• Google Employee, Tech Industry
• Meta Employee, Tech Industry
• Berkshire Hathaway Employee, Manufacturing Industry
The intervention between conflicting parties to promote reconciliation, settlement, or compromise.
.png)
Applying my mediation skills to user interviews
If you haven't gotten to my About Me page, I'm a professional Mediator and Dialogue Facilitator. I love using dialogue to creatively problem solve by asking questions and active listening. I guide individuals to focus on the more significant values under their position statements to create sustainable solutions.
So, I was pumped to get to the user interview portion of UX research process!
I'm a firm believer that like my mediations, user interviews are about asking open-ended questions, following the user's words, and going to their painpoints. Users' insights will outline a solution for me.
Empathize & Define
As someone who wants to get my product out to its users, I first had to understand my users. Through my thorough UX research when developing Connectic, I got to understand why my users needed a digital intervention like Connectic, but now I needed to understand their motivations, behaviors, and pain points around how they learn about mobile apps to best create a user experience for exposing them to my app.
I did so by conducting secondary research into user trends around product marketing websites.
It was necessary to develop an empathetic understanding of my user's current experience by learning their behaviors, motivations, and pain points of my users to understand why a digital intervention was even necessary.
Based on the information I gathered during the the Empathize stage, I analyzed my observations and synthesize them to define the users' core problems and develop a persona to bring my user's experience to life before proceeding to ideate my solution.
Now that I have a product, its time to market it. So I a product marketing website would be an efficient promotional tool to develop a first impression and future relationship between my users and the mobile app.
According to Forbes, a mobile app marketing website has the potential to:
1) Build Credibility with my app's users
2) Showcase the app's brand to your prospective customers
3) Increase organic traffic using SEO
4) Deliver a communication channel with prospective users
Critical Trends In Website User Experience
There are about 1.85 million apps for IOS users and 2.56 million apps for Android users already in existence(Smashing Magazine). With such a saturated market, I really needed to understand how users interact with websites to develop one that successfully attract my users to download Connectic. Given my timeframe, I generalized my secondary research to focus on general market trends in how people interact with website, not on millennials specifically.
I'm a user as well, so I can't blame them, but secondary research solidified the challenging aspects of user behaviors are:
.png)

.png)
The Opportunity
An effective product marketing website should be:
Concise
Intentionally organized
Responsive across devices
%20(2).png)
Responsive design is an approach to web design in which the interface adapts to the device's layout, facilitating usability, navigation and information seeking. Interaction Design Foundation
Given my timeframe and stage in my product launch, I believe my website must also adapt to a mobile layout in order to:
1) Reach a larger audience who are on mobile devices
2) Improve SEO, as search engines reward mobile-friendly websites with better search positions
3) Ensure brand and design consistency across devices
PIVOT 1
Shifting The End User

According to the quotes I gathered in my Affinity Map, I realized my end user cannot be a member of company leadership because I cannot design for a company as they are not human.
.jpg)
While companies may be the supplier of social impact in the workplace, the subject of these initiatives as it relates to improving job satisfaction will always be the Millennial Employee.
.jpg)
Therefore, I must develop an employee-to-employee design intervention with end users being Millennial Employees.
Define
Based on the information I gathered during the the Empathize stage, I analyzed my observations and synthesize them to define the users' core problems and develop a persona to bring my user's experience to life before proceeding to ideate my solution.
I created an Affinity Map by first charting all my user's quotes on sticking notes, mapping them into pain points, motivations, and behaviors, then sorting each category into overarching themes. Upon analyzing my themes further I was able to extract insights that led me to my future digital solution for my user.
Introduction to interview insights
I was honestly surprised by the insights shared by my interviewees. Every Millennial Employee I spoke to said social impact makes them more content in their job and believe that the workplace is an appropriate space for social impact.
However, on a hierarchy of needs, they have bigger things to worry about such as growing their career, salary, work/life balance, and general interest in their role.
Not only that, they already experience a heavy burden from their current job load and they are already burnt out from digital communication and project management tools like Slack, Zoom, etc. So, if social impact does take place in the workplace, they will participate in it but it is the responsibility of the company to facilitate it.
These insights showed me that Millennial Employees identify meaningful social impact as voluntary efforts that are directed internally towards employees to foster recognition and community, rather than mandatory efforts focused externally such as the traditional CSR practices of employee donation matching, volunteer service days, etc.
What millennials are saying about social impact:
My interviews gathered the following insights:
"When you participate in social impact, you appreciate more, you appreciate the work that you do. It's not just making money, it has more meaning to it."
"I expect social impact to come from both leadership and employees, but if it comes from the bottom up, it's more effective if there's a sign off or visible, vocal support from the top as well."
"I prioritize salary, stability, and a job that's a stepping stone to something greater and better for me long term over social impact commitments."
"Social Impact means creating a community versus just creating a workplace."
PIVOT 2
Designing For The Real Problem
I changed my approach after digging deeper into my insights and having my assumptions and hypothesis proven incorrect. Based on my interviews, I knew that the most important parts of my interviewees' current experience were:

Millennials experience struggles around around achieving a satisfactory salary, career advancement, and and feeling fulfilled at work.

However, their positive relationships with their colleagues and feeling a sense of belonging at work is critical to their job satisfaction.
.jpg)
Millennials want to be recognized as more than just a job title, they want to be seen for their unique identities and values.
The Opportunity
Millennials believe meaningful social impact at work should:
Address their career related pain points
Foster community and belonging in the workforce
Allow employees to be recognized for their unique identities and values
.png)
Updated Design Challenge
Millennials are coming to work seeking greater recognition and community in their workplace and want to be seen as more than just their job title, but also for their unique individual identities and values.
So how might we empower millennial employees to communicate their values and identities and the needs associated with those values and identities to their colleagues so that they can feel recognized and supported to improve job satisfaction?
Employees now consider themselves among the critical stakeholders businesses must keep in mind.
.png)
.png)
.png)
Belonging & pride in a company's social impact (For Momentum).
Persona
Because my design intervention will impact real people, I created a Persona.
Meet Sophia Ramos, who represents the core attributes of my identified target end user and overall pivots.
I created this persona by consolidating my user interviews and secondary research findings from Millennial Employees.
%201.png)
.png)
Epics & User Stories
To design a meaningful digital intervention for users like my persona, Sophia, I first had to create a task flow of the pages and features Sophia would encounter. To do this, I compiled a list of user stories and epics and decided the following was the most valuable for Sophia was Connecting With Colleagues.
To prioritize a more specified solution to base my design around, I authored a comprehensive set of user stories to see which features or functionalities should exist to meet my persona’s needs and followed the following format:
As an (insert user) ... I want to (action) ... So That (reaction)
I then used Agile methodology to categorize my user stories into epics, a high-level story split into smaller ones and ended up with e the following epics:
• Develop User Profile
• Connect with Colleagues
•Track Conversation History
•Earn Badges Based On Involvement
Connect with Colleague was the most valuable epic as it's user stories were directly informed by the user interview insights I found, which are represented through my persona:
• Sophia wants to feel like she's part of something bigger at work by immersing herself in her workplace community.
• Sophia wants to meet more people at work, but doesn't really speak to people outside of her department.
• Sophia wants to connect with others authentically by sharing her identity with others.
• Sophia wants to connect with individuals of similar identities to find solidarity.
• Sophia wants to advance in her career and would benefit from advice from a fellow professional, especially one with a similar background as her.
• As Sophia spends the majority of her week at work, she thinks it is a great place to meet more people and desires a cohesive work environment.
.png)
User Centered Design
After having a concrete understanding of my problem space by testing my hypthosis and assumptions, I’m now ready to generate ideas around how to view the problem and identify innovative solutions for it that meet my users’ needs.
Bringing My Ideas To Life
Considering that Sophia wants to connect with colleagues, I researched existing mobile app features that could achieve her goals. I sought inspiration from relationship-building apps focused on dating, mentorship, pen pal communications, etc, or apps with features that allow the user to preview a selection of cards, such as streaming apps, as well as apps that help users schedule communications, such as calendar and video call apps.
• By Person VS By Topic Toggles
• Profile card lists and carousels to display colleagues
• Pills or cards for users to select their preferred identities, causes, topics to discuss, etc
• Profile Screens
• Input fields for writing messages
• Calendar schedule to set up meetings
• Illustrations to capture a playful aesthetic, but still representative of diverse identities in the workplace
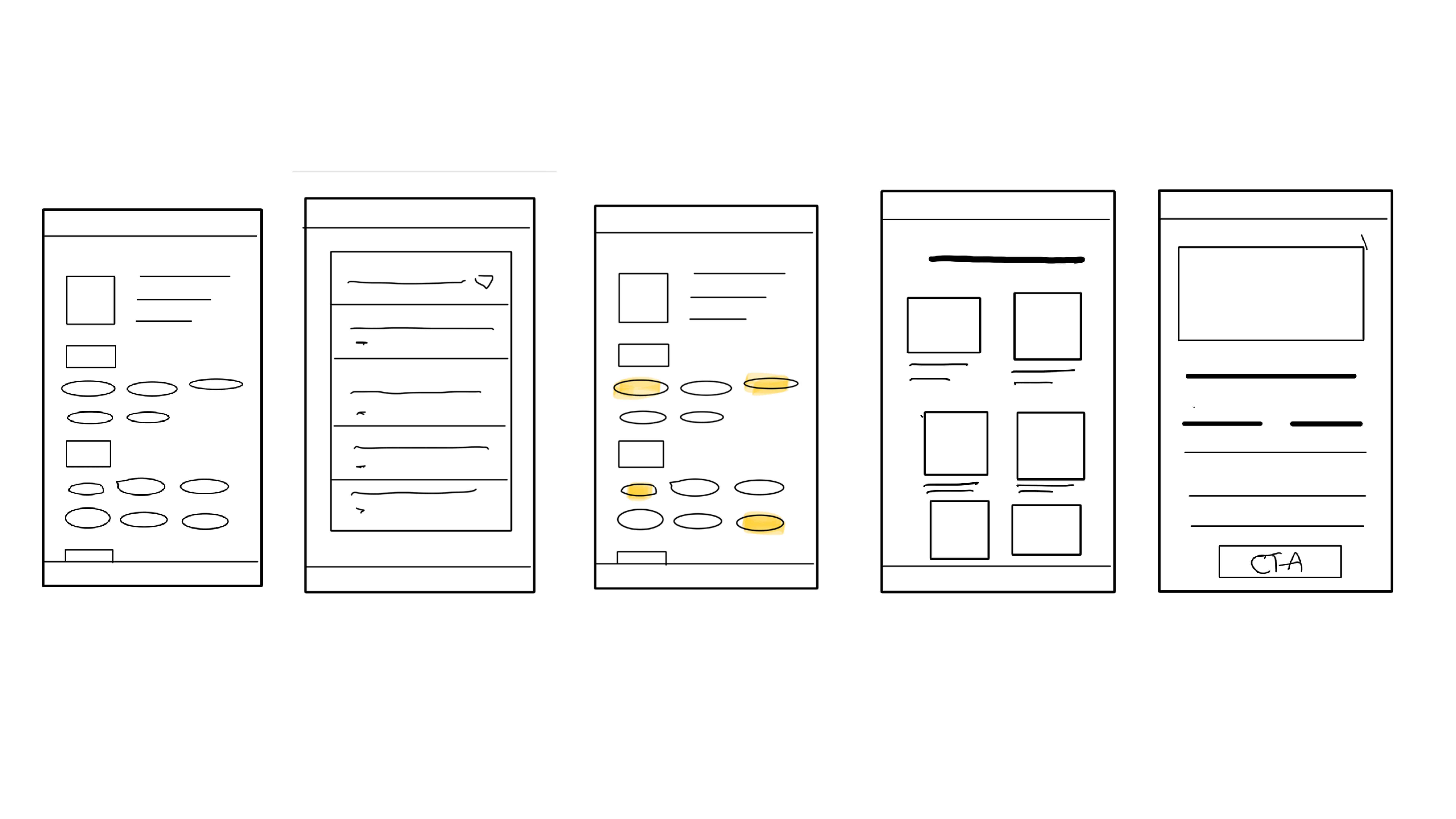
UI Inspiration & Sketching
I sketched 3 exploratory ideations of design elements in the form of mobile full-screen sketches to get a big picture understanding of how individual features, when grouped with other features, can create a user experience. Based off these sketches I then made the final solution sketch of what I would like my wireframes to look like, as shown below.
User Centered Design
After developing an understanding of how users interact with websites, I’m now ready to generate ideas around how to identify innovative solutions to spread awareness of Connectic in a way that meet my users’ needs.
I had already created a strong brand identity when developing Connectic. As a product website is a user's introduction to the app's user experience, it was essential to reflect Connectic's brand in its product website as well.
I thought back to developing Connectic when my insights from my user interviews around their values of a work community, recognition, and personal and professional growth and identified a long list of all adjectives that embodied and drove my brand and most importantly, how I want my users to feel.
How Users Should Feel
I narrowed it down to 7 adjectives attributed to feelings that are essential to creating a digital space where Millennials employees can feel comfortable talking about their identity and values in a professional setting:
• Inclusive
• Accessible
• Empowering
• Sophisticated
• Safe
• Communal
• Accepting
.png)
More A than B
I then confirmed how that this is how I wanted my users to feel when using my app creating a More A than B list:
• More Inclusive than Exclusive.
• More Accessible than Inaccessible.
• More Empowering than Belittling.
• More Sophisticated than informal.
• More Safe than Threatening.
• More Communal than Independent.
• More Accepting than skeptical.
.png)
These images are not my own.
As my app, and its related product website, relates to identity and values, concepts of accessibility are especially important to create a digital space that is inclusive of all. Therefore I was a designing a digital solution that not only could be used by all, regardless of ability, I was also designing a solution in a way that includes and allows all users to learn from one another with a range of perspectives and lived experiences.
Therefore, I used the Figma plugin Contrast to determine the contrast between an element and its adjacent elements to test color accessibility and only use AA or AAA complaint colors, as a A compliance was too basic for an app that directly addresses disabilities. As a designer, I sought to meet Web Content Accessibility Guidelines (WCAG) compliance of AAA or advanced compliance throughout my design to make Connectic as accessible as possible. However, in areas where this would compromise my visual design, I accepted a AA or intermediate compliance as it is the minimum compliance level for most accessibility laws.
While I found that my brand colors were not accessible when used on background colors, gradients, buttons, and more, I resolved this by keeping text in my app largely black on a white background or by applying darker hues of my brand colors on elements that Contrast deemed either AA or AAA compliant.
However, I made the design decision to apply my brand colors to all my illustrations as a way to maintain my brand identity because these illustrations were large and therefore deemed accessible. However in cases where my illustrations did not meet AA or AAA compliance regardless of size, I deemed it acceptable to still use my brand colors because these illustrations are simply decorative and didn't impair functionality.
Expanded Moodboard
While I had a brand identity from developing Connectic, the focus of my design has shifted so I felt it was necessary to expand my mood board to include a marketing website section.
When expanding my mood board, I captured the tone of my app by adding additional images that relate to my brand and the marketing concept of it's product website.
I drew inspiration from illustration, texture, interior design, and art photography that conveyed motion and imperfect in the form of curves and texture, and sophisticated playfulness in the form of illustrations, colors, and white space.
.png)
Bringing My Ideas To Life
Wanting to reflect the adjectives that define the brand and tone of Connectic, inclusive, accessible, empowering, sophisticated, safe, communal, and accepting, I broke down which features I want my marketing website and mobile app to have.
To make a first impression:
• Navigation bar
• Logo
• Hero image
• Illustrations
• Mockups
To guide the user:
• Calls to action
• QR codes
• Footer
To inform the user and build trust:
• How this works section
• App features
• Pills or topic cards for users to select their preferred identities, causes, topics to discuss, etc
• FAQ section
• Data section
• Testimonials
• Company affiliation or partnerships
Responsive Content Diagram
Knowing the features I needed within my product website, I created a content flow diagram to plan how content would behave between desktop and mobile viewports. Transitioning from desktop to mobile, I utilized column drop, for full-width multi-column layouts to stack columns vertically as the window width becomes too narrow for the content.
UI Inspiration & Sketching
Knowing how my content should be displayed to not only capture the features needed in my product website, but to make it responsive, I then collected UI inspiration to understand industry standards for my identified features. I then sketched 3 exploratory ideations of my product website to get a big picture understanding of how individual features, when grouped with other features, can create a user experience. Based off these sketches I then made the final solution sketch of what I would like my wireframes to look like.
This Page is Under Development. Please check back soon, I promise I'll have nailed it!
In the meantime, please review the following presentation to get to know our Black Girls CODE donation redesign.
UX Writing
To me, the user journey is all about communicating functionality and experience to users in the form of features, components, and written copy. Talking about your identity and values with colleagues can be tricky and uncomfortable, so I was very intentional with how my written copy could set the tone and communicate how to connect with colleagues in a safe and inclusive manner.
My experience copywriting as a Marketing Manager and facilitating dialogues in my peacebuilder career informed me to treat written copy as another form of communications and to meet users where they are and not assume their level of experience with the content of my app.
The words I use are just as important as my app's brand aesthetic and features In building a relationship with my intended users, millennial employees. In fact, per my usability testing feedback, a consistent voice and tone within my app is what makes Connectic feel like it's filling the gap of millennial's lack of meaningful ways to connect with colleagues and be seen as more than a job title.
As my app works in the context of professional environments, I needed to maintain a sophisticated tone, but as my app is also about building a workplace community founded on unique identities, I needed to balance sophistication with socail and authentic as well.
Given that my app also values safety and consent when encouraging users to self identify and express their unique lived experiences with a variety of perspectives and peoples, I characterized my tone and voice as:
• Professional, yet casual.
• Respectful, yet social.
• Encouraging, yet mindful.
• More enthusiastic and personable than matter-of-fact.
• More accessible than luxurious.
• More consensual than demanding.
As my app relates to identity and values, I sought to design a digital solution that not only could be used by all, regardless of ability, I was also designing a solution in a way that includes and allows all users to learn from one another with a range of perspectives and lived experiences.
As a Dialogue Facilitator, I know that language is an empowering way to honor inclusion. So I followed my facilitation structure of first identifying who I need to be inclusive of, which could be both the person reading my UX copy within my app or potential users who would benefit from using my app. I'm writing for people across industries, job roles, demographics, and lived experience. Therefore I structured my writing as:
• Concise, neutral, and only speaking about identity when it's relevant: Doing so prevents an inauthentic or condescending digital environment. Just like millennials don't want to be seen as just their job title, they also don't want to be seen as solely some part of their identity, for example regarding someone with the blanket statement of African American or blind for instance. While that may be a factor of their identity, people are are multi-dimensional.
• Intentional and research driven: I researched different concepts of identity and how they are labeled so that I was using language that was universally recognized and relevant to the user, but also historically mindful. When creating profile cards with names and identity associations, I also avoided stereotyping by doing my research and reviewing U.S. census and foreign population reports on the most common first and last names given geographic locations such as cities, states, regions, and countries to develop culturally appropriate names.
• Using plain language and simplifying: Something that my international career has taught me, is that phrasing and slang are not universal and to avoid being North American centric I need to use plain language to convey messages and instructions to users. Even if I don't use slang, its still important to make my language as simple as possible. For example, in my meeting request screen right before users can set their location and availability preference, I first wrote meeting specifications as my title, but then I realized that is super technical, why not just ask "How would you like to meet?"
Inclusive Copy Examples
When people don’t see themselves represented in a user experience, they might not think its the right product for them. So I focused on developing my UX writing to meet users where they are at, no matter my user's demographics or lived experience by making inclusive copy across visible UI elements that users read.
Prototyping & Testing
In this experimental phase, I identified the best possible solution to my user’s problem and produces a scaled-down version of the product in the form of a greyscale prototype. I then test the usability of my prototype. Because the design process is iterative, I have to build based on the feedback I received to create updated versions of each prototype.
Based on my sketches, I developed my first greyscale high-fidelity wireframe. While I knew my copy and content, I didn't have a brand identity yet so I used standard typography that I later changed and kept my wireframes greyscale. As I grew in my UI and Figma abilities throughout the prototyping and iteration process, my spacing was not standard. I would say my first wireframe had a vision, but lacked the technical ability to make it clean.

As my app relates to identity and values, concepts of accessibility are especially important to create a digital space that is inclusive of all. Therefore I was a designing a digital solution that not only could be used by all, regardless of ability, I was also designing a solution in a way that includes and allows all users to learn from one another with a range of perspectives and lived experiences.
In order to design inclusively, I used the Figma plugin StorySet to gather a collection of illustrations because I wanted my users to see themselves within this app. Additionally, I feel that these pseudo-realistic and playful illustrations aesthetically contributed to creating an virtual environment that feels inclusive, accessible, empowering, sophisticated, safe, communal, and accepting, the adjectives that drove my brand development. Lastly, I feel that the incorporation of illustrations balances out the heavy use of photographs used within the profile and topic cards of this social app.
Usability Testing Summary:
• 5 tests of Version 1
• 5 Users total
• 6 tasks per test
• Setting: Zoom & In Person
• Date: April 16 & 17
• Duration: 15-20 minutes in length
Testing Plan Outline
• Introduction to the app
• Tasks and scenarios
• Guiding script for moderator
• Questions for the participant before or after the test session
Goals & Objectives
• To evaluate the design decision of the V1 app prototype
• To test the overall usability and accessibility of the design, identifying areas of success and areas of improvement
• To confirm that the task flow follows a logical order
Usability Testing Tasks
Version 1 Usability
Test Results
After my first round of testing, I found that all users had a positive experience with the app, using words like straightforward, easy to use, informative, organized, and detailed to describe their experience.
Out of 7 tasks; 3 were completed smoothly by everyone and 4 tasks were completed with some struggle by at least one testee; but no tasks were failed.
How Usable Version 1 was according to testers:
Tap Manual Connection
Tap by topic on toggle
Tap Justice, Equity, Diversity, & Inclusion topic card
Tap Rosia Alverez's Profile
Tap Send Meeting Request
Complete Form & Send Meeting Request
Based on the feedback I received during my first round of possibilities tests, I created a prioritization matrix to describe how I will prioritize what usability changes I need to make to my initial prototype given my timeframe.
.png)
Changes made to my version 1 wireframes
Spacing & Standardization
Before & After
.png)
Bookmarking
Before & After
.png)
The more I spent in Figma, the more my skills grew. I applied these changes and conducted another round of usability testing.

Usability Testing Summary:
• 5 tests of Version 1
• 5 Users total
• 6 tasks per test
• Setting: Zoom & In Person
• Date: April 16 & 17
• Duration: 15-20 minutes in length
Testing Plan Outline
• Introduction to the app
• Tasks and scenarios
• Guiding script for moderator
• Questions for the participant before or after the test session
Goals & Objectives
• To evaluate the design decision of the V2 app prototype
• To test the overall usability and accessibility of the design, identifying areas of success and areas of improvement
• To confirm that the task flow follows a logical order
Version 2 Usability
Test Results
After my second round of testing, I found that all users had a positive experience with the app, using words like straightforward, easy to use, informative, and not overwhelming to describe their experience.
Out of 7 tasks, 7 were completed smoothly by everyone, 0 tasks were completed with some struggle, and no tasks failed by at least one tester.
How Usable Version 2 was according to testers:
Tap Manual Connection
Tap by topic on toggle
Tap Justice, Equity, Diversity, & Inclusion topic card
Tap Rosia Alverez's Profile
Tap Send Meeting Request
Complete Form & Send Meeting Request
Profile Cards & Preview Function
.png)
The Feedback: In my version 1 and 2 wireframes, profile cards only held the profile's name and two hashtags for users to identify. During my first and second rounds of interviews, some users struggled to Identity Rosia Alvarez because she didn't have a title, and while all users except one enjoyed having two hashtags to preview someone's identity or didn’t comment on that at all, one user felt very strongly about the limitation of being identified by only two hashtags.
The Problem: As a designer with a diversity, equity, and inclusion dialogue facilitation background, I support this user's point of view because identities are not linear, and, as my app revolves around users being able to show their authentic selves and voluntarily self-identify what parts of their identity matters to them, users should be able to preview profile cards that show multiple identity indicators.
My Solution: I changed the layout of the profile card to include the name and job title, and added a glass layer for users to preview the profile more in-depth by having users press on the profile card and the glass layer will open upwards revealing which pronouns and three identity pills the individual the profile belongs to chose to include within their profile preview, in the color that the identity pill is presented as on the user's profile.
Introducing Topic Modals
.png)
The Feedback: While all users could easily complete the task of selecting a topic card, I did receive feedback that while the tester understood what the topic meant by assuming from the topic title, it's possible other users wouldn’t understand what those topics mean. To reinforce this, while all users were able to press on the JEDI task, they did consider other topic cards as well when trying to find the topic I was prompting them to pick.
My Solution: I added an information icon to each topic card and to the subtopic label which users can tap on and a modal will appear that describes the topic or subtopic in more detail. I chose to give these modals a video too to make it more engaging and show the potential of how that topic or subtopic looks like in the workplace.
Building a Brand Identity
Now that I have tested my greyscale wireframe, I developed a brand, in the form of a color palette, typography, and wordmark that embodies the essence or vibe of my app.
I began my brand development by creating a mood board that captured the feelings and essence of my app.
It all starts with adjectives
I thought back to my insights from my user interviews around their values of a work community, recognition, and personal and professional growth and identified a long list of all adjectives that could embody my brand and most importantly,
how I want my users to feel.
How Users Should Feel
I narrowed it down to 7 adjectives attributed to feelings that are essential to creating a digital space where Millennials employees can feel comfortable talking about their identity and values in a professional setting:
• Inclusive
• Accessible
• Empowering
• Sophisticated
• Safe
• Communal
• Accepting
.png)
More A than B
I then confirmed how that this is how I wanted my users to feel when using my app creating a More A than B list:
• More Inclusive than Exclusive.
• More Accessible than Inaccessible.
• More Empowering than Belittling.
• More Sophisticated than informal.
• More Safe than Threatening.
• More Communal than Independent.
• More Accepting than skeptical.
.png)
These images are not my own.
Moodboarding
I collected visuals that I felt expressed the concepts and values of my adjectives. I drew inspiration from mural art, illustration, product placement, and art photography. Once I settled on the energy of my brand identity, I experimented with the colors I could extract from my moodboard.
Identity Through Color
After extracting my colors, I broke them down into color palettes and followed the structure of 2 neutrals and a pop, and used the 60/30/10 brand identity color rule. I also gathered accent colors, as I knew my app would be colorful given my heavy use of illustrations and different classification of identity pills, and pigmented colors to represent diversity in my illustrations.
.png)
When extracting colors from my moodboard, I created multiple 60/30/10 color palettes with related secondary palettes to represent accent, semantic, and data visualization colors. To make my final decision on which color palette would be my brand colors, I asked 10 UX Design students to first review my adjectives and then look at my color palettes and select which palette is most associate with my adjectives.
Unanimously, they all selected option 2, which was also my first choice.

My final color pallette

As my app relates to identity and values, concepts of accessibility are especially important to create a digital space that is inclusive of all. Therefore I was a designing a digital solution that not only could be used by all, regardless of ability, I was also designing a solution in a way that includes and allows all users to learn from one another with a range of perspectives and lived experiences.
Therefore, I used the Figma plugin Contrast to determine the contrast between an element and its adjacent elements to test color accessibility and only use AA or AAA complaint colors, as a A compliance was too basic for an app that directly addresses disabilities. As a designer, I sought to meet Web Content Accessibility Guidelines (WCAG) compliance of AAA or advanced compliance throughout my design to make Connectic as accessible as possible. However, in areas where this would compromise my visual design, I accepted a AA or intermediate compliance as it is the minimum compliance level for most accessibility laws.
While I found that my brand colors were not accessible when used on background colors, gradients, buttons, and more, I resolved this by keeping text in my app largely black on a white background or by applying darker hues of my brand colors on elements that Contrast deemed either AA or AAA compliant.
However, I made the design decision to apply my brand colors to all my illustrations as a way to maintain my brand identity because these illustrations were large and therefore deemed accessible. However in cases where my illustrations did not meet AA or AAA compliance regardless of size, I deemed it acceptable to still use my brand colors because these illustrations are simply decorative and didn't impair functionality.
Brand Naming
After knowing the feel and look for my brand, I developed a list of potential brand names which played off concepts and proverbs around community and interconnectedness. To get the Millennial perspective, I had my peers vote on which of my top choices they liked best.Their top three choices were:
• Incluseed (1 Vote)
• Valyoud (3 Votes)
• And Unanimously, Connectic (10 votes)
I checked to see if Connectic was taken as a website or app, and ended up going with Connectic, which is a play on the app's purpose of building connections between colleagues and the definition of Kinetic Energy, the energy an object has due to its motion.
.png)
I chose to play on the concept of Kinetic Energy because of the motion and life it brings to my brand, and like motion, the energy of an individual person is a result of their unique identity, which is constantly evolving and interacting with other identities, and therefore in motion. Additionally, in a professional setting, employees are constantly in motion, completing tasks and collaborating with one another, and are therefore Kinetic.
I also enjoy that linguistically, Connectic and Kinectic sound very similar and allow me to write Connect very clearly in my brand name to easily communicate the purpose of my app to users as soon as users like Sophia, my persona, enounter my app name.
Identity Through Typography
After finding my brand name, it was time to decide on typography for my word mark and to be used throughout my app. For accessibility purposes, I knew I wanted both a sans serif and serif with movement and clarity throughout my app. I collected wordmark and typeface inspiration that embodied my adjectives. Similar to the curved edges and texture found in my original mood board, I wanted asymmetrical and curved edges, connected letters, and colors to portray connectedness in my wordmark.
.png)
Bringing It all Together
Using my brand identity of the brand colors, typography, and wordmark, I was able to bring my greyscale wireframes to life and create a digital space for millennial employees that inclusive, accessible, empowering, sophisticated, safe, communal, and accepting.
Now that I have Color Palette and Wordmark, I inserted my text styles as appropriate and began experimenting with color injecting to my greyscale prototype.
I wanted my user to feel a balance within my app and not feel overwhelmed despite having a colorful brand identity and illustrations throughout the app.
.png)
UI Library
Throughout developing Connectic, I built and maintained a user interface library that contains all of the user interface elements used in my app. I precisely catalogue and organize all design elements and applied redline specifications for measurements and spacing for all components as you build up from Foundations through to Pages.
Atomic design is the methodology I used to create and break down my app design system, through categorizing my screens and features as the following atomic design elements:
• Atomic( Foundations) - Text Style, colors, icons, shadows, grids and spacing, buttons, & labels, illustrations
• Molecules (Components) - Input boxes, text fields, search boxes
• Organisms (Patterns) - Navigation Bar, widgets, topic & profile cards
•Templates - Modals
•Pages - Specialized Screens
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)

.png)
.png)

.png)
.png)
.png)
.png)
Reflections
Key Learnings
.png)
.png)
.png)
Next Steps
.png)
.png)
.png)
Future Proofing
Value Driven Forshadowing
I realized in this employee-to-employee communications app, the community of users and the diversity they bring is Connectic's greatest asset. Talking about identity and personal needs in the workplace can be hard, so to protect this community, I needed to establish functionality founded on the following values, which can also be understood as "rules of engagement."

Safety & Consent
Users practice their self-determination by deciding how and when they self-identify, participate, and what they're willing to talk about.

Education
Connectic educates users along the way on how different identities and values interact in the workplace, so everyone has clarity and no one is responsible for educating their colleagues.

Community
Everyone contributes their workplace environment by empowering themselves and their colleagues.
Cultural Implication of Connectic
In planning a future for my design intervention which focuses on identities and values, it's important to recognize how different cultural practices will be infused with this app, especially as it is an app focused on creating a safe place for cultural identities to appear and thrive in the workplace.
Connectic understands that around the world, work culture is practiced differently. For example, in Western cultures, talking about identity in the workplace can be taboo, and maintaining strict work/life boundaries is prioritized. Capitalistic cultures are more likely to perceive that while you’re at work, you’re working, and occasional company-led get-togethers encourage colleagues across departments and teams to gather. While in Eastern cultures, personal sharing and the development of closer long-term relationship is encouraged in and out of the workplace.
Additionally, the environment attached to a work place can be diverse, such as corporate environments versus small businesses or nonprofits, or the distinction between in-person, hybrid, or remote offices as well. Therefore, Connectic was designed as a mobile app that can be used anywhere to facilitate in-person and remote connections, lending the responsibility to the user to decide. As responsibility is placed on the user to engage, Connectic can be scaled across all company sizes, capacities, and cultural perspectives. It is not up to the company to decide how Connectic is used, but up to the employee.
As work-life culture varies around the world, and even from workplace to workplace, I recognize Connectic may be more receptive in some companies and industries over others. However, because the foundation of the app is consent and employee-led behavior, there is an opportunity to subvert the company role in developing company culture and instead grant employees more space and voice to create a workplace that emphasizes their definitions of community, belonging, and recognition, no matter what culture or company they belong to.
See how our redesigned Miami Dade GO purchase process works:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
This Page is Under Development. Please check back soon, I promise I'll have nailed it!
In the meantime, please review the following presentation to get to know how we redesign of the Miami Dade GO transit app's purchasing process.

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.gif)
.png)
%20(1).gif)
.png)
.png)
Watch our recommended redesign as a prototype:
.png)
.png)
This Page is Under Development. Please check back soon, I promise I'll have nailed it!
In the meantime, please review the following presentation to get to know our UKG solution.
.pdf.png)
Ever see a job you like, get excited, and then see the minimum years of experience?


.png)




.png)


.png)
Building off my sketches and referencing my UI board I settled on a design that:
• Mimics motion: through curved segmented sections from hero to footer and using an alternative dynamic layout within the how this works section;
• Establishes trust and credibility: through an affiliated partners carousel, a values section to reinforce how Connectic protects and empowers its users as talking about identities in the workplace can be a sensitive topic, and a testimonials section;
• Incorporates app features: to allow users to preview the app experience through a topic card carousel and examples of Identity pills;
• Clear call to actions: to guide the users to download the app in Google Play or Apple App Stores or seek more information throughout the website.
.png)
I adapted the content, design, and navigation of my final desktop sketch to create mobile sketch to deliver the same comfrot and usabaility toamobile user as a desktop user.
To create aresponsive design which would automatically fit my profuct website
To create a responsive design, I had to review my website sketch intentionally to resize it to fit an iPhone Screen by:
• Moving the horizontal features to a vertical layout;
• Decreasing the text size, but still making the copy accessible;
• Decreasing the size of design elements, making topic card carousel smaller and narrower, and turning value cards row into a carousel.
.png)
Prototyping & Testing
In this experimental phase, I produced a scaled-down version of the product website in the form of a hi-fidelity prototype. I then test the usability of my prototype. Because the design process is iterative, I have to build based on the feedback I received to create updated versions of each prototype.
Version 1 greyscale to hi-fidelity wireframes
I then developed low-fi to mid-fi Grayscale digital translations of my sketches for Desktop and Mobile layouts, and then injected my brand colors.
.png)
To capture the brand and essence of Connectic within it's product website as a Designer I:
1) Simulated the Connectic user experience by using the same brand colors, illustrations, speech bubble themes, and features, such as topic cards and identity pills, to introduce my user to Connectic;
2) Capture movement, which plays on the brand of Connectic, by using alternating horizontal and vertical spacing and layout, playful arrows, and curved edges;
3) Incorporated clear call to actions at the beginning , middle, and end of the product website design to guide the user and make them engage with the product;
4) Utilize marketing copy that is people first and speaks directly to the user in a playful, inclusive, and understanding tone.
.png)
As my app relates to identity and values, concepts of accessibility are especially important to create a digital space that is inclusive of all. Therefore I was a designing a digital solution that not only could be used by all, regardless of ability, I was also designing a solution in a way that includes and allows all users to learn from one another with a range of perspectives and lived experiences.
In order to design inclusively, I used the Figma plugin StorySet to gather a collection of illustrations because I wanted my users to see themselves within this app and related product website. Additionally, I feel that these pseudo-realistic and playful illustrations aesthetically contributed to creating an virtual environment that feels inclusive, accessible, empowering, sophisticated, safe, communal, and accepting, the adjectives that drove my brand development.
Usability Testing Summary:
• 3 tests of Version 1
• 3 Users total
• Setting: In person
• Date: May 11, 2023
• Duration: 10-15 minutes in length
Testing Plan Outline
• Introduction to the app
• Task 1: Scroll down the screen and read copy from hero to footer on desktop and mobile prototypes
• Task 2: Scroll horizontally on topic and company affiliate carousels on desktop and mobile prototypes
• Questions for the participant before or after the test session
Goals & Objectives
• To evaluate the design decision of the V1 product website prototype
• To test the overall usability and accessibility of the design, identifying areas of success and areas of improvement
• To confirm that the task flow follows a logical order
Version 1 Usability
Test Results
After my first round of testing, I found that all users had a positive experience with the app, using words like fun, engaging , and informative to describe their experience.
Out of 2 tasks; 1 were completed smoothly by everyone and 1 task were completed with some struggle by at least one testee; but no tasks were failed.
How Usable Version 1 was according to testers:
Color Accessibility
Tap by topic on toggle
Company Affiliates Carousel
Copy Length
Hero Secoion
Testimonials
Based on the feedback I received during my usability testing, I created a prioritization matrix to describe how I will prioritize what usability changes I need to make to my initial prototype given my timeframe.
.png)
Key changes made to my version 1 wireframes
Color Accessibility
Before & After
.png)
Copy Length
Before & After
.png)
View my final prototypes
Desktop Website

Mobile Website

Oh wait,
Latests Works
Developed an employee-to-employee communications app to connect with colleagues based off identity and values, because you're more than just a job title.
Built a product website to share Connectic with it's ended users and promote downloads.
.png)













%201.png)
%204.png)
%205.png)


.png)
.png)
.png)

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
